Previous posts on this subject:
Using Your Own Picture on a Button
Well... maybe not your own picture... unless you're feeling vain today. 😉 I really meant using an image of your choice. This is actually very easy, provided that you use the CustomUI Editor tool from OpenXML Developer that I blogged about in Part 1 of this series. Here's what you need to do...
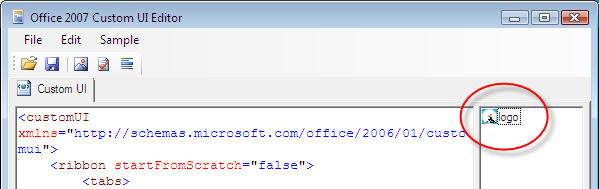
First, open up your file in the CustomUI editor tool. Click the picture button (Insert Icons), browse to your picture and click OK. You'll now see your picture on the right side of the CustomUI editor, just like in the screen capture below:

If the image does not show up there, then you'll need to try again, as the pane does not show unless an image is attached.
Now, if you end up with a really long and weird looking file name, don't despair. You can rename the image to something more usable simply by right clicking it and choosing Change ID. Since the CustomUI editor replaces spaces in file names with the string "_x0020_", you may want to take advantage of this.
The next step is to edit your XML to refer to the custom picture. If you are using the "imageMso=" tags in your XML, change that to simply read "image=". So for the example above, you would enter image="logo". Again, remember that this will be case sensitive.
For the following example, I downloaded my website logo, imported it my file via the CustomUI editor, and used the following XML to create my menu:
[xml] [/xml]
The result of this markup gave me a custom tab named "XLG", with the following on it:

A Quick Note on Custom Images
You can import more than one custom image into a file, but there seems to be a size limit to how many images you can store. I tried importing a 928KB image in addition to the 57KB logo file. The result was that neither button showed and image at all. I did import 3 images into a group, but again, I added a large image file and all the button images disappeared. Despite the fact that images are automatically scaled, I would suggest that full pictures are probably not the most appropriate images (even my website logo is too big).


13 thoughts on “Modifying the Ribbon – Part 4”
Hi Ken,
Of course the icon appears on the RIGHT 🙂
Sorry? I don't follow you, Jan Karel. If I change the size from "large" to "normal", it places the icon on the left of the button.
In the custom UI editor screenshot, the text above the Screenshot says the icons appear on the left.
Doh!
Thanks, Jan Karel. I've fixed it up. 🙂
Could you tell me how do i achieve the same thing without using CustomUI editor.i,e
How do i add my own icons(png format) to the ribbon tab in VSTO 2005 SE
Regards,
Digambar.
Hi Digambar,
Did Dennis's post at Patrick's forum not help? Link for reference: http://pschmid.net/office2007/forums/viewtopic.php?t=34&postdays=0&postorder=asc&start=18
Hi,
Is ther any possibility of changing the background color of the button we place in the ribbon?
Hi Vishnu,
I think you have a couple of (limited) options...
1) You can either change the entire Ribbon colour, which will affect the colour of all the transparent buttons. (Not what you want, I know.)
2) You can use a custom image that has the colour your want.
If you look at the final image in this post, that's about what you're going to get in size representation though. So you can't expand the size to take up the whole tab, but you could provide a 16x16 or 32x32 image with the colour you want.
There is no way that I'm aware of to change the background of a button (short of using an image), a group, or a tab.
Thank you Ken.
I spent a long time trying to find documentation on XML syntax for the the ribbon on MSDN to get my own icons to appear. Your blog solved that problem for me. Thank you.
Hi Simon,
I'm glad that the blog has been of use to you! 🙂 If you're looking for more examples of working with XML and VBA, you might also want to check out my book.
Hi
One small question re: images - I'm assuming it's not possible to have a different image for hover over - I have had the images I wanted created for my ribbon buttons with the same background colour as the button but when you hover over, you get a square of back colour around the image which is inside the orange coloured 'hover' colour. I've got the design team to hand to get me the right images, but wondered if there was any way the images could be created to make them as seamless as possible when hovering over the buttons?
Any advice gratefully received.
Thanks
Martin
Hi Martin,
Unfortunately, I'm not aware of a way to do that. It's a pretty cool suggestion, though. 🙂